About

About Aerial Mzansi
Luis de Sousa created Aerial Mzansi. The source code for the project can be found here.
Every 4 hours, a new image is automatically uploaded to the website.
Purpose
1. Art!
The twitter account Textures of Utah initially inspired me. I found there was a whole mapbotverse with similar implementations for different countries. Matt Dray started the mapbotverse with the londonmapbot project.
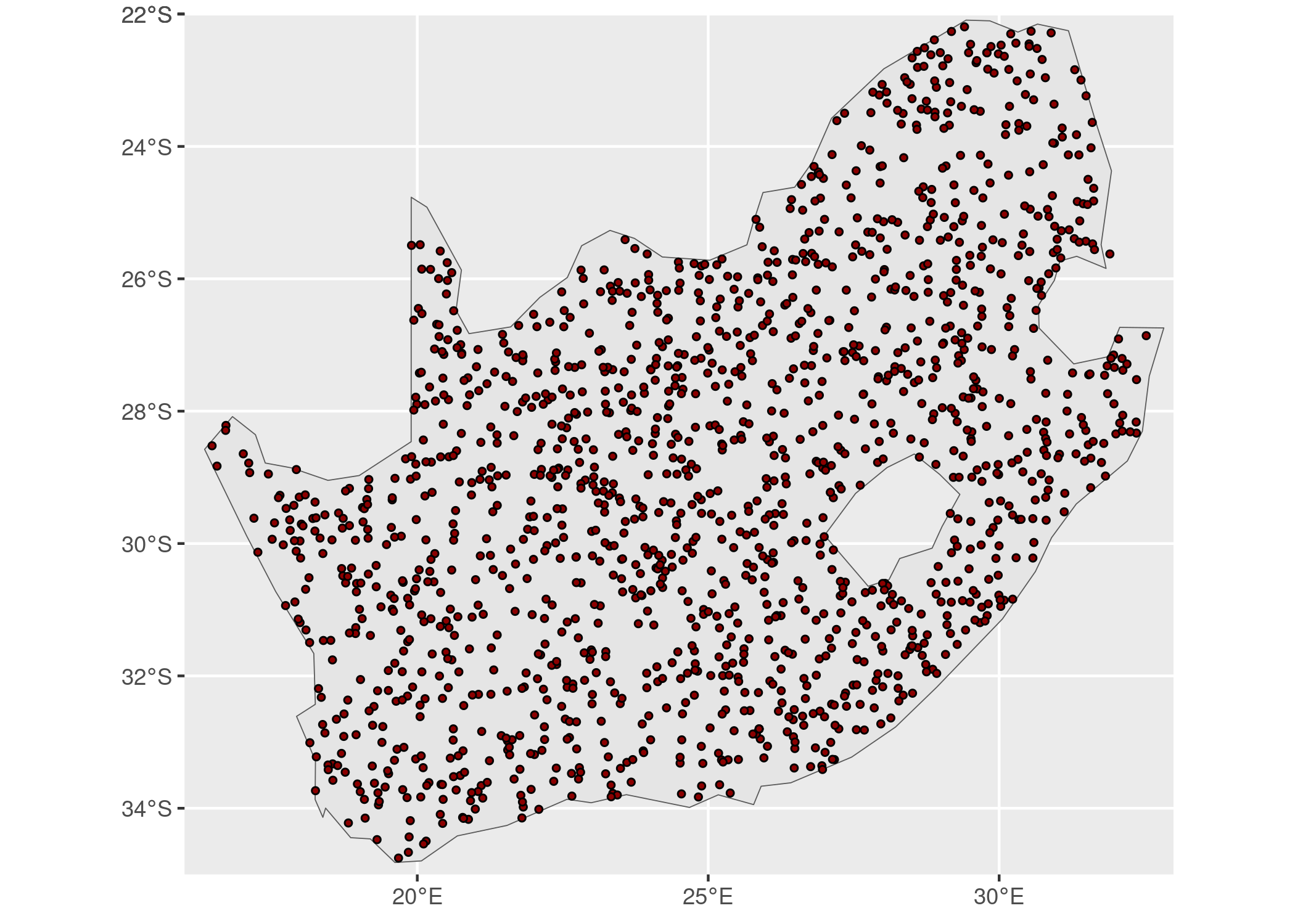
I live in Johannesburg, the largest city in South Africa, where space is considered a premium. While generating images of the South African landscape, I realised how sparsely populated the country is.
2. Using new technologies
I’ve implemented the mapbot concept using technologies that I wanted to learn more about:
Github Actions – Automate the whole build and deploy process to Github pages.
AzureStor – After generating the images, they are stored in an Azure blob.
Quarto – Creating a website with dynamic content.
Quarto Addins – Lightbox, to create lightbox treatments for images in HTML documents.
Shiny – build interactive web apps straight from R.
3. Working in public
From Austin Kleon’s book, Show Your Work!
Process -> Progress.
Sharing > Self-promotion.
Share <> Learn. Building an audience for what you do creates a valuable feedback loop.
Special Thanks
A popular African proverb is, “It takes a village to raise a child”, which holds in my case. There are too many people to mention individually.I want to thank everyone with whom I’ve discussed Areal Mzansi with and all the open-source authors whose projects I’ve built it on top of.